Cara Membuat Tanda Baca Atau Simbol Khusus di Postingan Blogger
Saya yakin diantara rekan-rekan blogger
pasti ada yang pernah mengalami kesulitan dalam penulisan beberapa
tanda baca atau simbol ketika menulis sebuah artikel untuk blognya.
Sebenarnya kesulitan tersebut bisa juga diakali dengan menggunakan cara copy-paste dari aplikasi Word atau sejenisnya.
Namun
jika tidak memungkinkan untuk menggunakan cara diatas, semisal anda
sedang menggunakan Smartphone, anda bisa menggunakan dua cara khusus
untuk menulis tanda baca atau simbol yang anda inginkan itu.
Bagaimana caranya menulis simbol/tanda baca di artikel blog blogger?
Ada 2 cara untuk menulis simbol / tanda baca khusus untuk artikel blog, yaitu :
- Menggunakan fitur Special Characters yang sudah disediakan Blogger.
- Menggunakan HTML Code.
1. Menggunakan Fitur Special Character.
A. Ketika anda menggunakan Blogger Post Editor, silahkan tekan tombol Insert Special Characters yang berbentuk icon smiley.
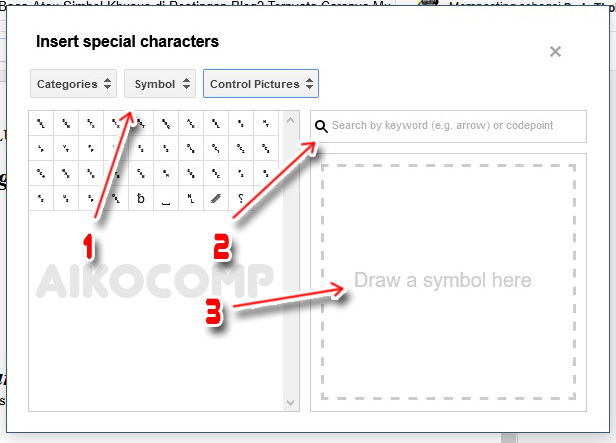
B. Setelah muncul jendela Insert Special Character, ada bisa mencari simbol / tanda baca yang anda butuhkan dengan 3 metode, antara lain:
- Memilih diantara 3 menu dropdown (No.1). Mungkin ini adalah cara yang tersulit, dikarenakan anda harus mencari satu persatu dari sekian banyak simbol diantara 2 menu kategori yang disediakan.
- Menuliskan langsung nama simbol / tanda baca di kotak Search (No.2). Cara ini bisa digunakan jika anda sudah mengetahui nama simbol yang anda cari.
- Menggambar simbol / tanda baca pada kotak yang sudah disediakan (No.3). Jika anda ingat bentuk simbol yang anda inginkan, anda bisa langsung menggambarnya. Cara ini adalah cara yang paling mudah.
2. Menggunakan HTML Code.
Agar kode untuk tanda baca atau simbol bisa berfungsi, anda harus menulisnya di mode HTML, jadi bukan pada mode Compose.
Tetap tulislah artikel anda pada mode Compose, dan ketika anda hendak
menulis kode simbol maka pindahlah sejenak pada mode HTML dan setelah
itu pindah lagi ke mode Compose untuk melanjutkan proses pengetikan
artikel.
Dibawah ini adalah beberapa contoh Kode HTML yang biasa digunakan. Untuk mendapatkan kode-kode yang lebih lengkap lagi, anda bisa mengunjungi web World Wide Web Consortium (W3C).
Dibawah ini adalah beberapa contoh Kode HTML yang biasa digunakan. Untuk mendapatkan kode-kode yang lebih lengkap lagi, anda bisa mengunjungi web World Wide Web Consortium (W3C).
1. Copyright = ©
Copyright
(Hak Cipta) adalah hak eksklusif Pencipta atau Pemegang Hak Cipta untuk
mengatur penggunaan hasil penuangan gagasan atau informasi tertentu
yang memungkinkan pemegang hak tersebut untuk membatasi penggandaan
tidak sah atas suatu ciptaan.
Kode : ©Contoh : Aikocomp©
2. Registered TradeMark = ®
Registered
Trademark (Merek Dagang Terdaftar) adalah berarti bahwa simbol tersebut
digunakan untuk memberitahukan bahwa produk yang punya simbol tersebut
adalah sebuah merek dagang yang telah terdaftar di kantor merek dagang
nasional.
Kode : ®Contoh : Aikocomp®
3. Trademark = ™
Trademark
(Merek Dagang) adalah tanda pembeda yang digunakan suatu badan usaha
sebagai penanda identitasnya dan produk barang atau jasa yang
dihasilkannya kepada konsumen, dan untuk membedakan usaha tersebut
maupun barang atau jasa yang dihasilkannya dari badan usaha lain.
Kode : ™Contoh : Aikocomp™
4. Double Right Pointing = »
Simbol (arah kanan) yang digunakan sebagai penanda suatu sub dari hal tertentu.
Kode =
»Contoh : Start All » Aplications » Adobe
5. Double Left Pointing = «
Simbol (arah kiri) yang digunakan sebagai penanda suatu sub dari hal tertentu.
Kode :
«
6. Degree / Derajat = °
Kode :
°Contoh : Antara garis 6° LU dan 11° LS.
7. Simbol pembagian (per) ½ dan ⅛
Kode untuk ½ adalah :
½Kode untuk ⅛ adalah :
⅛Contoh : 1½ + 1½ = 3
8. Inverted Exclamation mark (IEM) = ¡
IEM adalah sebuah tanda seru yang terbalik.
Kode :
¡
9. Em-Dash = —
Simbol / tanda untuk memisahkan keterangan.
Kode :
—10. plus-minus = ±
Kode :
±
Demikian tutorial Cara Membuat Tanda Baca Atau Simbol Khusus di Postingan Blog. Semoga bermanfaat.